💡 Tableview
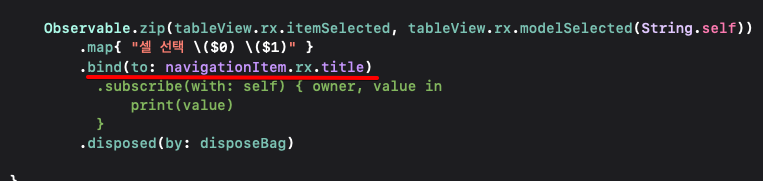
✅ itemSelected vs modelSelected


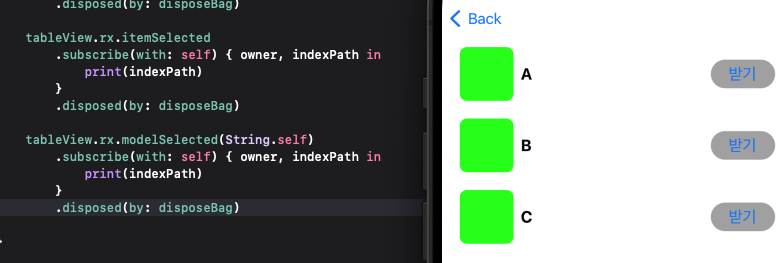
tableview의 didSelectRowAt 역할
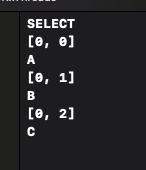
- itemSelected → 인덱스 데이터
- modelSelected → 셀 데이터
두 기능이 따로 작동해서 TableView Delegate의 didSelectRowAt 메서드처럼 한 번에 두 데이터를 받고싶으면 결합을 해야한다.
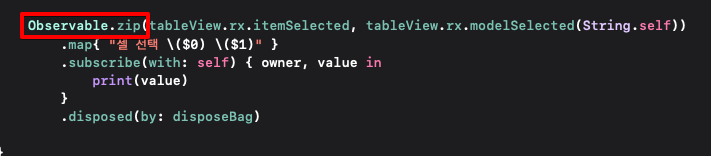
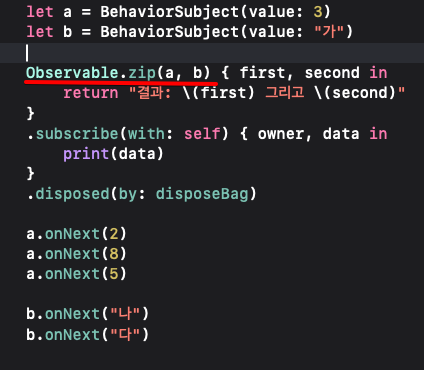
✅ Operator - Observable.zip


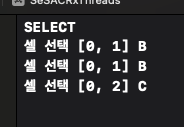
tableview는 didselectRowAt 기능을 사용하려면 zip을 사용하여 itemSelected와 modelSelected를 결합하여 사용해야 한다.


✔️ combineLatest vs zip
2개 이상의 Observable을 결합하여 하나의 Observable을 만든다는 점에서는 비슷하다.
combineLatest
- 결합 하려는 이벤트가 모두 최소 한 번 emit 되어야 subscribe를 시작한다.
- emit되는 대로 조합해서 emit
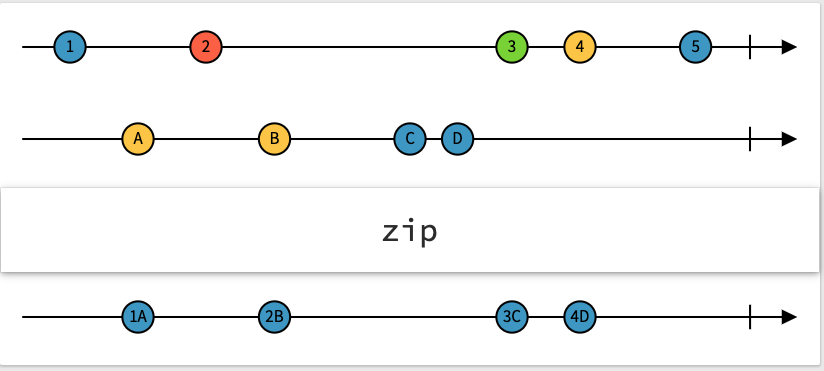
zip
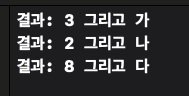
- emit되는 순서가 같은 observable을 짝 지어서 방출한다.
- emit시점 보다 몇 번째로 emit 된 것인지가 중요함



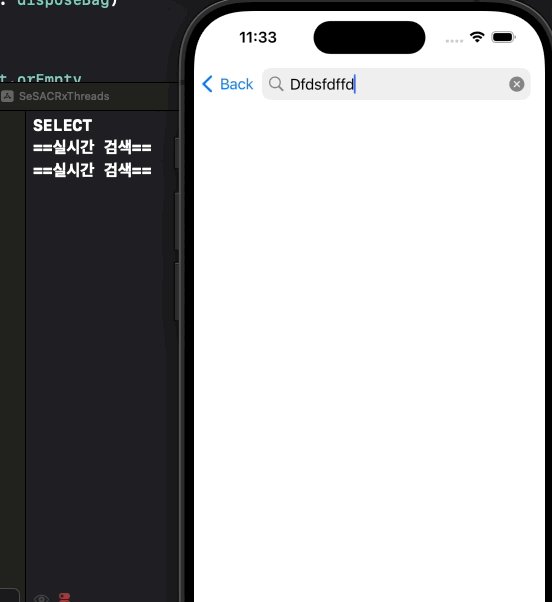
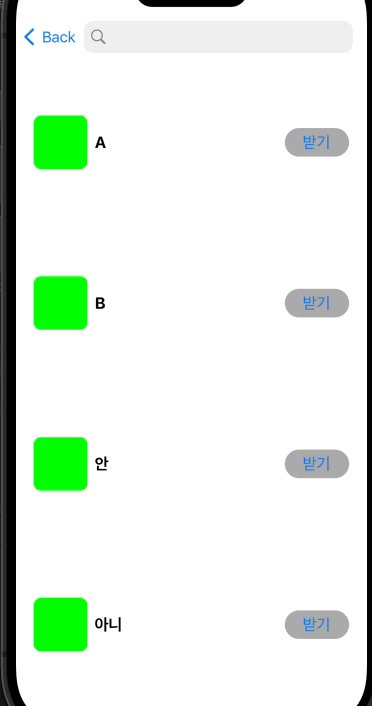
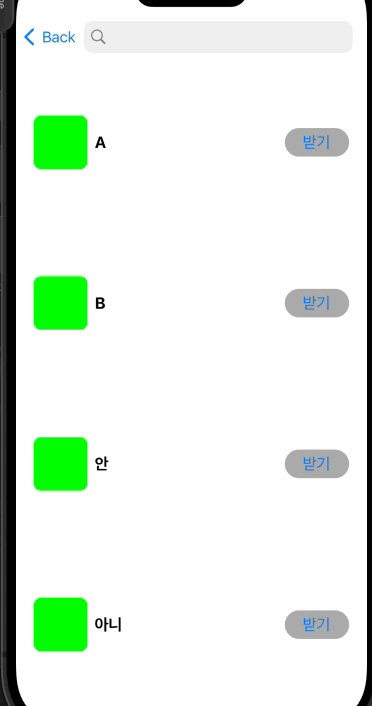
💡 SearchBar

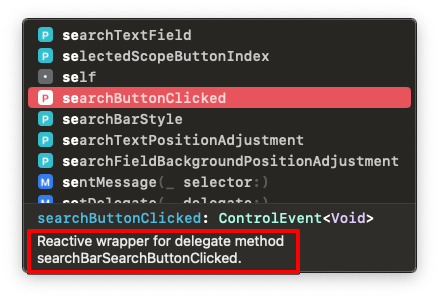
SearchBarDelegate에서 제공하는 SearchButtonClicked를 rx에서도 제공한다.

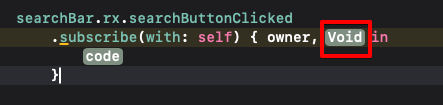
void → search button이 눌렸다는 이벤트가 넘어오기 때문에!

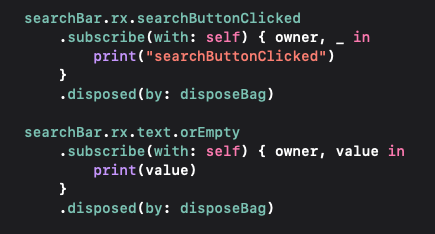
searchBar 리턴 키 입력 시 searchBar의 텍스트를 가지고 오고 싶다!
하지만 searchButtonClicked는 문자열을 리턴하지 않음..
따로 searchBar의 text를 가져와야 한다.
두 방식을 조합해보자
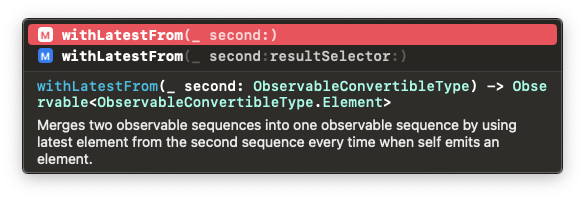
✅ Operator - withLatestFrom

두 가지 Observer를 operator를 통해 연결
버튼 클릭 시 데이터를 넘기고 싶은 경우에 주로 사용한다.
액션 이벤트의 반환 값은 무조건 void이다. 때문에 액션 이벤트로 데이터를 가져오고 싶을 때 withLatestFrom을 사용함!!

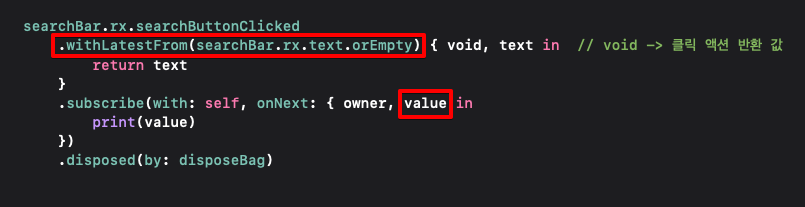
withLatestFrom으로 stream이 변경되어 리턴 클릭 시 string을 리턴한다.

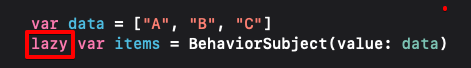
data 인스턴스 생성 시점이 더 빨라야 한다.
때문에 셀 데이터는 lazy var로 선언해주자!

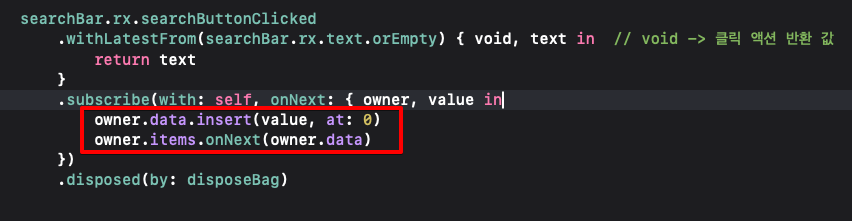
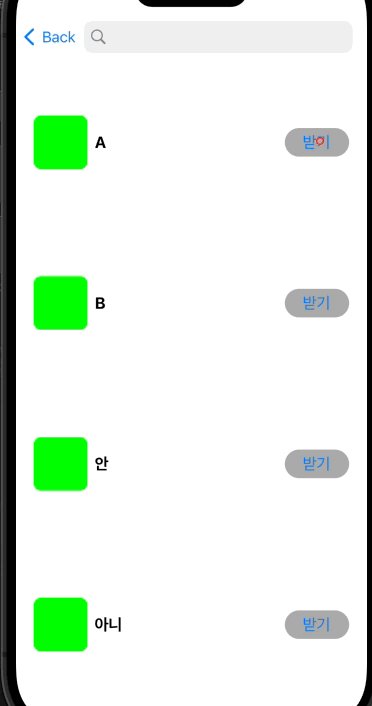
items이 onNext 이벤트로 전달이 된다.
items 데이터가 달라지기 때문에 bind가 호출되고, tableview가 reload된다.
tableview의 reloadData를 호출해 줄 필요가 없다!!
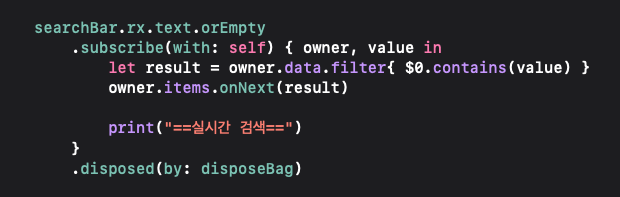
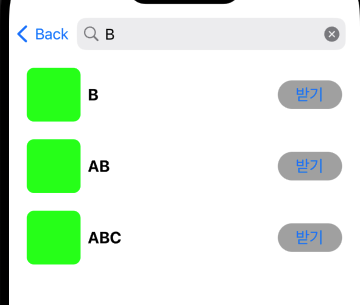
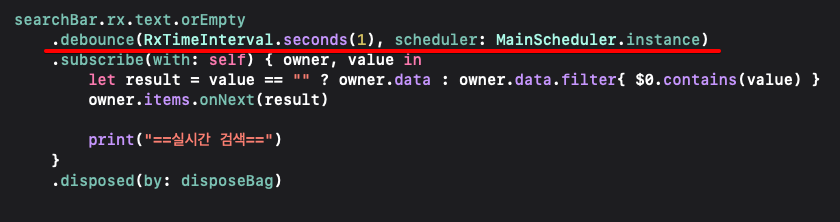
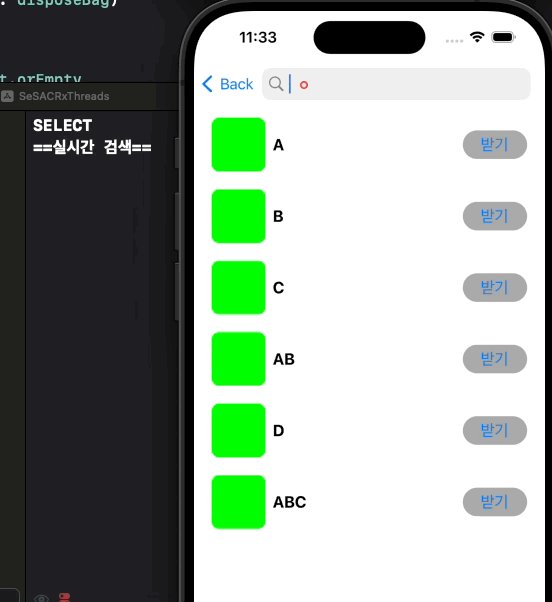
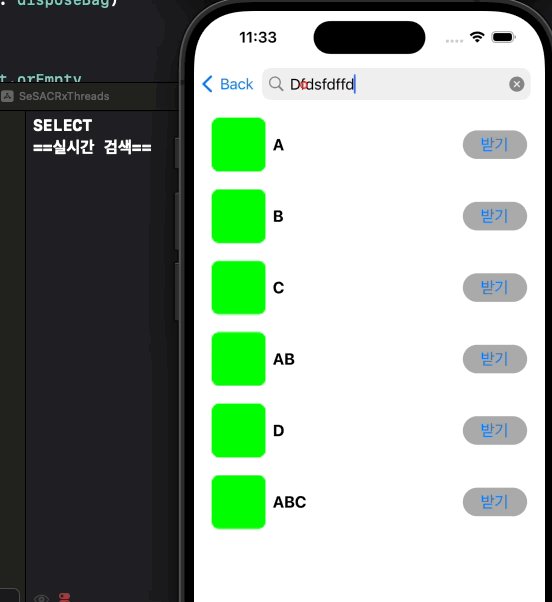
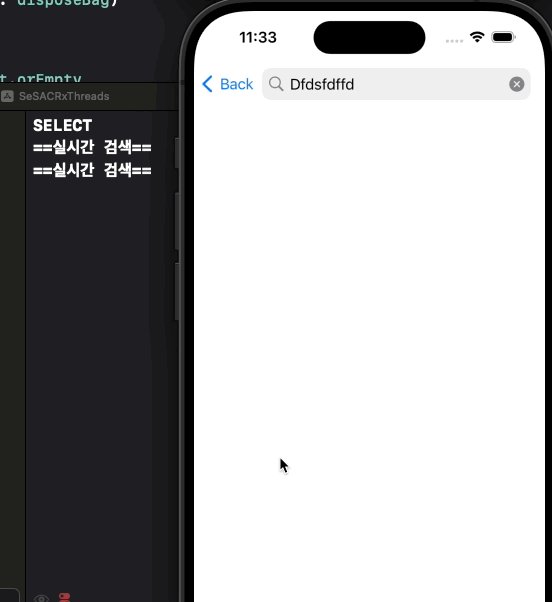
✅ searchBar로 실시간 검색을 구현한다면..
네트워크 통신 시 실시간 검색은 위험함
콜 수 제한.. 타자 칠 때 마다 통신 요청




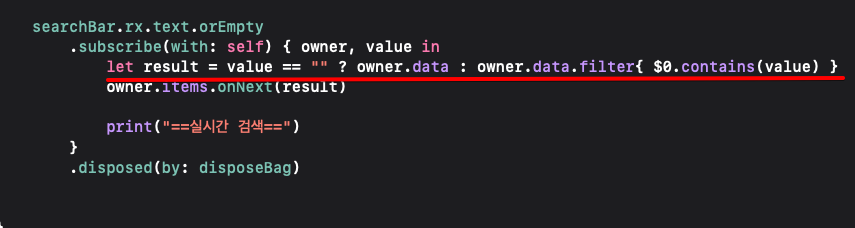
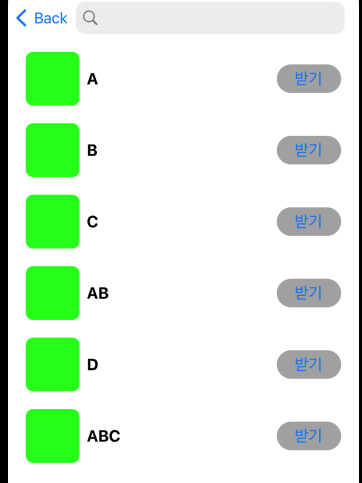
조건을 추가하여 아무것도 검색하지 않았을 때는 모든 데이터 보여주기
사용자가 빠르게 입력하면 매번 통신 요청을 하게됨
커서가 멈췄을 때만 요청하도록 구현해보자
✅ Operator - debounce

1초만 기다렸다가 구독

직전 검색 값과 같다면 굳이 같은 데이터를 또 통신 요청할 필요가 없다.
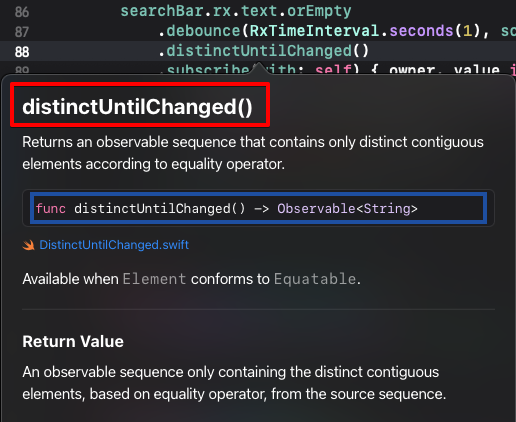
✅ Operator - distinctUntilChanged()

직전 값과 동일하면 무시한다.
→ 실시간 검색 기능 구현 시 과한 호출을 막을 수 있다.
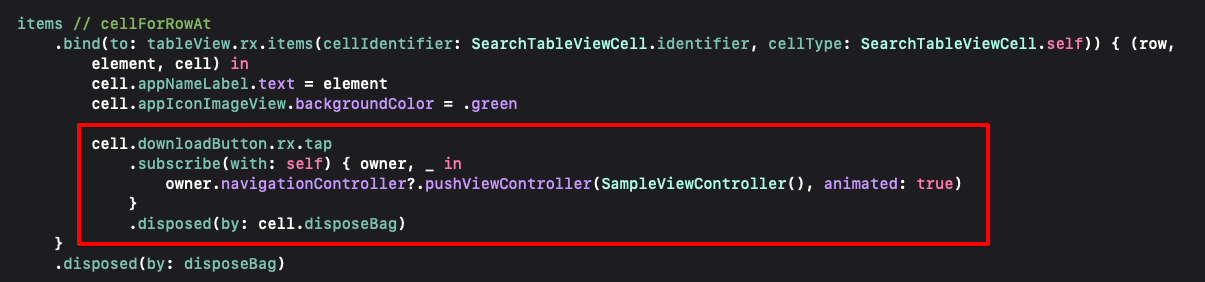
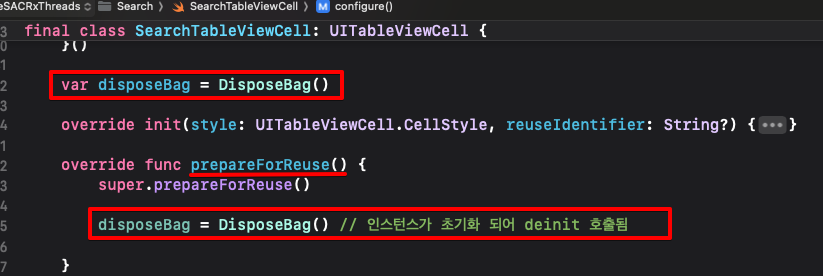
💡 Reusable - prepareForReuse


셀을 재 사용하면서 구독이 중첩되는 문제가 발생한다.
prepareForReuse()에서 disposeBag을 새 인스턴스로 갈아끼운다!

재사용 될 때 마다 prepareForReuse에서 cell dispose를 수행하게 된다.
리소스가 정리됨!

💡 Relay
✅Realy 종류
- BehaviorRelay
- PublishRelay
- ReplayRelay
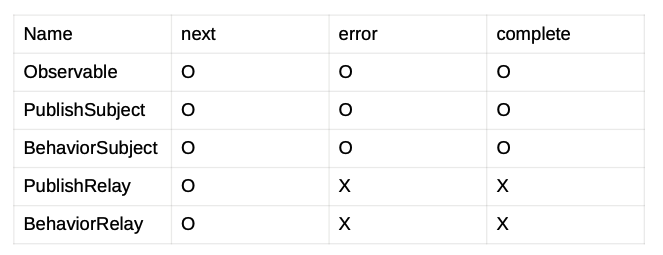
✅ Subject vs Relay
Relay는 Subject와 거의 유사한 특성을 가지고 있다.
차이점
subject - complete와 error이벤트를 받을 수 있다.
relay - next이벤트만 받을 수 있다.
Relay는 주로 UI를 구현할 때 사용한다.
UI는 error나 complete 이벤트가 발생하는 경우는 없기 때문에 next 이벤트만 있어도 된다.
이러한 이유로 Relay를 사용한다.
Subject를 사용할 때 complete와 error이벤트가 발생하면 dispose를 수행하게 되는데, Realy는 next 이벤트만 존재하기 때문에 disposed가 되기 전까지 subscribe가 해제되지 않는다.
Relay를 사용할 때 dispose에 대한 처리를 고려해야 한다.
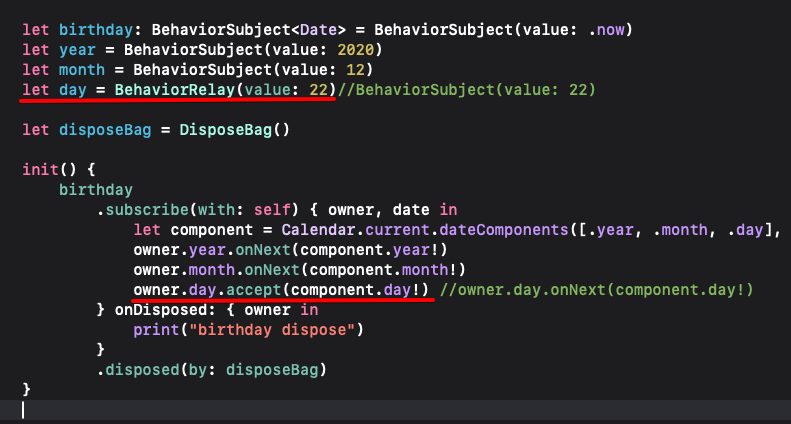
Relay는 next 이벤트만 처리하기 때문에 next 대신 accept 키워드를 사용한다.
subject - observable
relay - driver


subject와 사용하는 방법이 유사함
RxCocoa를 import해야 한다.
'Study > 🌱 SeSAC' 카테고리의 다른 글
| DailyPin - 출시 프로젝트 회고 (0) | 2023.11.04 |
|---|---|
| 23.11.02 목 (1) | 2023.11.03 |
| 23.11.01 수 (1) | 2023.11.01 |
| 23.10.31 화 (2) | 2023.11.01 |
| 23.09.01 금 (2) | 2023.09.01 |
